Αυτή είναι η 3η ανάρτηση σε μια μικρή σειρά που κάνουμε για την προσβασιμότητα φόρμας. Αν χάσατε το 2ο post, ρίξτε μια ματιά Διαχείριση της εστίασης χρήστη με το :focus-visible. Σε αυτήν την ανάρτηση θα εξετάσουμε τη χρήση ενός προγράμματος ανάγνωσης οθόνης κατά την πλοήγηση σε μια φόρμα, καθώς και ορισμένες βέλτιστες πρακτικές.
Τι είναι το Screen Reader;
Μπορεί να έχετε ακούσει τον όρο «αναγνώστης οθόνης» καθώς κινείστε στον Ιστό. Μπορεί ακόμη και να χρησιμοποιείτε ένα πρόγραμμα ανάγνωσης οθόνης αυτήν τη στιγμή για να εκτελέσετε μη αυτόματες δοκιμές προσβασιμότητας στις εμπειρίες που δημιουργείτε. Ο αναγνώστης οθόνης είναι ένας τύπος τεχνολογίας AT ή υποστηρικτικής τεχνολογίας.
Ένας αναγνώστης οθόνης μετατρέπει ψηφιακό κείμενο σε συνθετική ομιλία ή έξοδο Μπράιγ, που συνήθως εμφανίζεται με συσκευή ανάγνωσης Μπράιγ.
Σε αυτό το παράδειγμα, θα χρησιμοποιήσω Mac VO. Το Mac VO (VoiceOver) είναι ενσωματωμένο σε όλες τις συσκευές Mac. Συστήματα iOS, iPadOS και macOS. Ανάλογα με τον τύπο της συσκευής στην οποία εκτελείτε το macOS, το άνοιγμα του VO μπορεί να διαφέρει. Το Macbook Pro που εκτελεί το VO στο οποίο γράφω αυτό δεν έχει τη γραμμή αφής, επομένως θα χρησιμοποιήσω τα πλήκτρα συντόμευσης σύμφωνα με το υλικό.
Spinning Up VO στο macOS
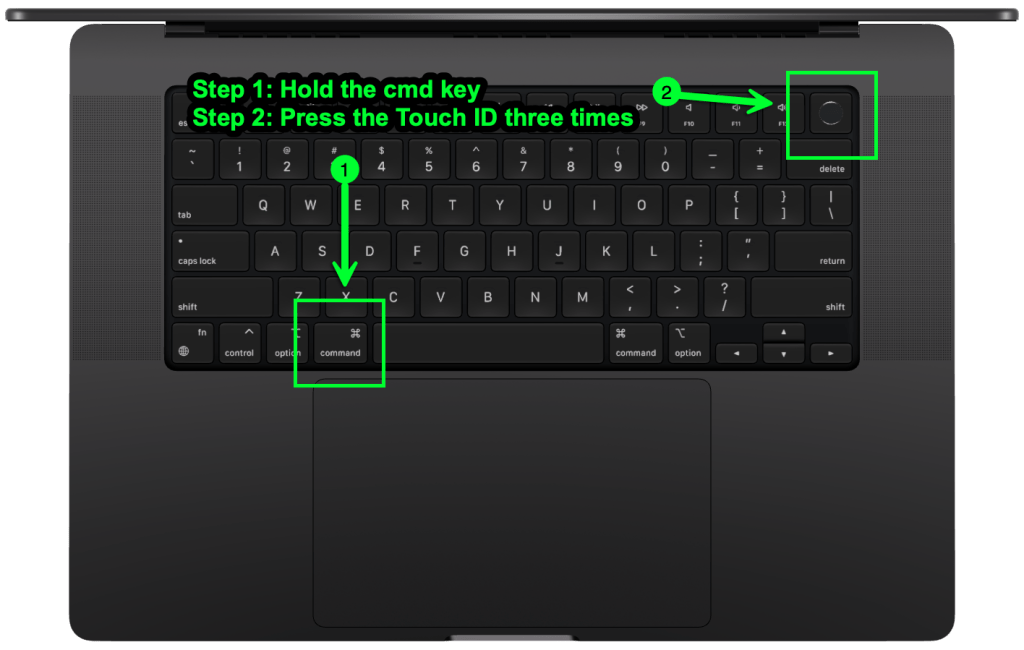
Εάν χρησιμοποιείτε ένα ενημερωμένο Macbook Pro, το πληκτρολόγιο του υπολογιστή σας θα μοιάζει με την παρακάτω εικόνα.
Θα ξεκινήσετε κρατώντας πατημένο το cmd και στη συνέχεια πατώντας το Touch ID τρεις φορές γρήγορα.

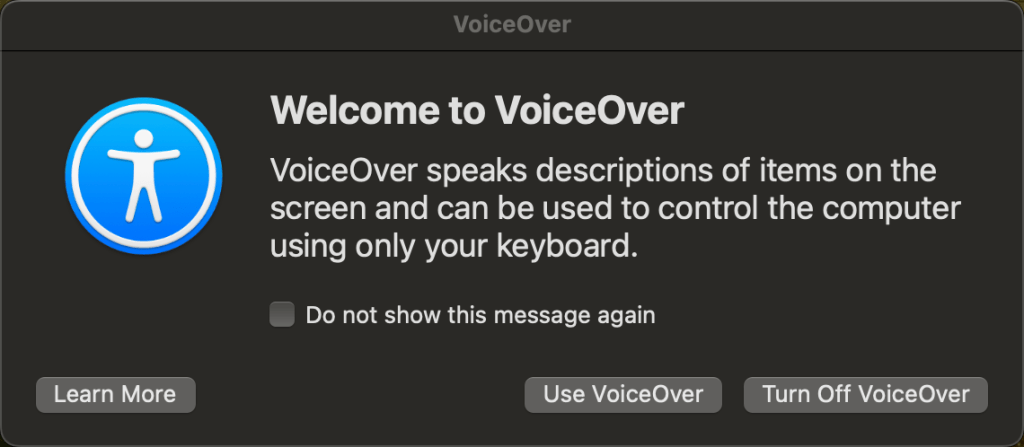
Εάν χρησιμοποιείτε MBP (MacBook Pro) με TouchBar, θα χρησιμοποιήσετε τη συντόμευση cmd+fn+f5 για να ενεργοποιήσετε το VO. Εάν χρησιμοποιείτε ένα παραδοσιακό πληκτρολόγιο με τον επιτραπέζιο ή φορητό υπολογιστή σας, τα πλήκτρα θα πρέπει να είναι τα ίδια ή θα πρέπει να ενεργοποιήσετε το VO στις ρυθμίσεις προσβασιμότητας. Μόλις ενεργοποιηθεί το VO, θα σας υποδεχτεί αυτό το παράθυρο διαλόγου μαζί με μια φωνητική εισαγωγή στο VO.

Εάν κάνετε κλικ στο κουμπί "Χρήση VoiceOver", είστε σε καλό δρόμο για να χρησιμοποιήσετε το VO για να δοκιμάσετε τους ιστότοπους και τις εφαρμογές σας. Ένα πράγμα που πρέπει να έχετε κατά νου είναι ότι το VO είναι βελτιστοποιημένο για χρήση με το Safari. Τούτου λεχθέντος, βεβαιωθείτε ότι όταν εκτελείτε τη δοκιμή του προγράμματος ανάγνωσης οθόνης ότι το Safari είναι το πρόγραμμα περιήγησης που χρησιμοποιείτε. Αυτό ισχύει και για το iPhone και το iPad.
Υπάρχουν δύο βασικοί τρόποι με τους οποίους μπορείτε να χρησιμοποιήσετε το VO από την αρχή. Ο τρόπος που το χρησιμοποιώ προσωπικά είναι η πλοήγηση σε έναν ιστότοπο και η χρήση ενός συνδυασμού των tab, control, option, shift και τα πλήκτρα βέλους, μπορώ να πλοηγηθώ στην εμπειρία αποτελεσματικά μόνο με αυτά τα πλήκτρα.
Ένας άλλος συνηθισμένος τρόπος πλοήγησης στην εμπειρία είναι η χρήση του VoiceOver Rotor. Το Rotor είναι ένα χαρακτηριστικό που έχει σχεδιαστεί για να πλοηγείστε απευθείας στο σημείο που θέλετε να βρίσκεστε στην εμπειρία. Χρησιμοποιώντας το Rotor, εξαλείφετε την ανάγκη να διασχίσετε ολόκληρο τον ιστότοπο, σκεφτείτε το ως "Επιλέξτε τη δική σας περιπέτεια".
Τροποποίησης Κλειδιά
Τα πλήκτρα τροποποίησης είναι ο τρόπος με τον οποίο χρησιμοποιείτε τις διαφορετικές δυνατότητες στο VO. Το προεπιλεγμένο κλειδί τροποποιητή ή VO is control + option αλλά μπορείτε να το αλλάξετε σε caps lock ή να επιλέξετε και τις δύο επιλογές για εναλλακτική χρήση.

Χρησιμοποιώντας το Rotor
Για να χρησιμοποιήσετε το Rotor πρέπει να χρησιμοποιήσετε έναν συνδυασμό των κλειδιών τροποποίησης και του γράμματος "U". Για μένα, το κλειδί τροποποιητή μου είναι caps lock. πατάω caps lock + U και το Rotor περιστρέφεται για μένα. Μόλις εμφανιστεί το Rotor, μπορώ να πλοηγηθώ σε οποιοδήποτε μέρος της εμπειρίας που θέλω χρησιμοποιώντας το αριστερό και το δεξί βέλος.

Πλοήγηση κατά επίπεδο επικεφαλίδας
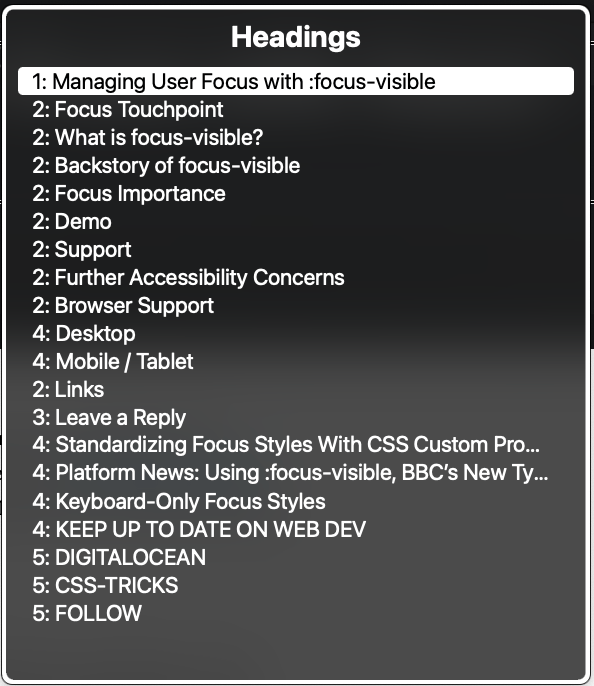
Ένας άλλος τακτικός τρόπος για να πλοηγηθείτε στην εμπειρία είναι με το επίπεδο κατεύθυνσης. Εάν χρησιμοποιείτε τον συνδυασμό των πλήκτρων τροποποίησης + cmd + H μπορείτε να διασχίσετε τη δομή του εγγράφου με βάση τα επίπεδα επικεφαλίδων. Μπορείτε επίσης να μετακινήσετε πίσω το έγγραφο πατώντας shift με την ακολουθία όπως έτσι, πλήκτρα τροποποίησης + shift + cmd + H.
Ιστορία & Βέλτιστες Πρακτικές
Οι φόρμες είναι ένα από τα πιο ισχυρά εγγενή στοιχεία που έχουμε στην HTML. Είτε ψάχνετε για κάτι σε μια σελίδα, είτε υποβάλλετε μια φόρμα για να αγοράσετε κάτι ή υποβάλετε μια έρευνα. Οι φόρμες αποτελούν τον ακρογωνιαίο λίθο του ιστού και ήταν ένας καταλύτης που εισήγαγε τη διαδραστικότητα στις εμπειρίες μας.
Η ιστορία της διαδικτυακής φόρμας χρονολογείται από τον Σεπτέμβριο του 1995 όταν εισήχθη στο Προδιαγραφή HTML 2.0. Κάποιοι λένε τις καλές μέρες του διαδικτύου, τουλάχιστον εγώ το λέω αυτό. Η Stephanie Stimac έγραψε ένα φοβερό άρθρο για Smashing Magazine με τίτλο, «Τυποποίηση επιλογής και πέρα από: Το παρελθόν, το παρόν και το μέλλον των εγγενών στοιχείων ελέγχου φόρμας HTML".
Ακολουθούν 5 βέλτιστες πρακτικές που πρέπει να ακολουθήσετε κατά τη δημιουργία μιας προσβάσιμης φόρμας για τον ιστό.
- Βεβαιωθείτε ότι χρησιμοποιείτε ένα στοιχείο φόρμας. Οι φόρμες είναι προσπελάσιμες από προεπιλογή και θα πρέπει να χρησιμοποιούνται μέσω div ανά πάσα στιγμή.
<form>
<!-- Form controls are nested here. -->
</form>
- Φροντίστε να χρησιμοποιήσετε το
forκαιidχαρακτηριστικά σεlabelκαι τουinputέτσι ώστε να συνδέονται. Με αυτόν τον τρόπο, εάν κάνετε κλικ/πατήσετε την ετικέτα, η εστίαση θα μετατοπιστεί στην είσοδο και μπορείτε να ξεκινήσετε να πληκτρολογείτε.
<label for="name">Name:</label>
<input type="text" id="name" name="name" required aria-required/>- Εάν απαιτείται ένα πεδίο για να είναι πλήρης η φόρμα, χρησιμοποιήστε το απαιτούμενο χαρακτηριστικό και το χαρακτηριστικό aria-required. Αυτά θα περιορίσουν την υποβολή της φόρμας. Το χαρακτηριστικό aria-required λέει ρητά στην υποβοηθητική τεχνολογία ότι το πεδίο είναι απαραίτητο.
<input type="text" id="name" name="name" required aria-required/>- Χρησιμοποιήστε το,
:focus,:focus-withinκαι:focus-visibleΨευδοκλάσεις CSS για διαχείριση και προσαρμογή του τρόπου με τον οποίο ένας χρήστης λαμβάνει την εστίαση.
form:focus-within {
background-color: #cfffcf;
}
input:focus-within {
border: 10px solid #000000;
}
input:focus-visible,
select:focus-visible,
textarea:focus-visible {
outline: 2px solid crimson;
border-radius: 3px;
}- A
buttonχρησιμοποιείται για την επίκληση μιας ενέργειας, όπως η υποβολή μιας φόρμας. Χρησιμοποιησετο! Μην δημιουργείτε κουμπιά χρησιμοποιώνταςdiv'μικρό. ΕΝΑdivεξ ορισμού είναι διαχωριστικό. Δεν έχει εγγενείς ιδιότητες προσβασιμότητας.
Διαδήλωση
Εάν θέλετε να ελέγξετε τον κωδικό, μεταβείτε στο Έκθεση VoiceOver Demo GitHub. Εάν θέλετε να δοκιμάσετε την παραπάνω επίδειξη με το πρόγραμμα ανάγνωσης οθόνης της επιλογής σας, ρίξτε μια ματιά Πλοήγηση σε μια φόρμα Ιστού με το VoiceOver.
Λογισμικό ανάγνωσης οθόνης
Παρακάτω είναι μια λίστα με διάφορους τύπους λογισμικού ανάγνωσης οθόνης που μπορείτε να χρησιμοποιήσετε στο συγκεκριμένο λειτουργικό σας σύστημα. Εάν το Mac δεν είναι το μηχάνημα της επιλογής σας, υπάρχουν επιλογές για Windows και Linux, καθώς και για συσκευές Android.
NVDA
Το NVDA είναι ένα πρόγραμμα ανάγνωσης οθόνης από την NV Access. Προς το παρόν υποστηρίζεται μόνο σε υπολογιστή που εκτελεί Microsoft Windows 7 SP1 και μεταγενέστερη έκδοση. Για περισσότερη πρόσβαση, ρίξτε μια ματιά στο Σελίδα λήψης έκδοσης NVDA 2024.1 στον ιστότοπο της NV Access!
JAWS
«Χρειαζόμαστε έναν καλύτερο αναγνώστη οθόνης»
- Ανώνυμος
Αν κατάλαβες την παραπάνω αναφορά, είσαι σε καλή παρέα. Σύμφωνα με τον ιστότοπο JAWS, αυτό είναι με λίγα λόγια:
«Το JAWS, Job Access With Speech, είναι το πιο δημοφιλές πρόγραμμα ανάγνωσης οθόνης στον κόσμο, που αναπτύχθηκε για χρήστες υπολογιστών των οποίων η απώλεια όρασης δεν τους επιτρέπει να βλέπουν περιεχόμενο οθόνης ή να πλοηγούνται με το ποντίκι. Το JAWS παρέχει έξοδο ομιλίας και Braille για τις πιο δημοφιλείς εφαρμογές υπολογιστή στον υπολογιστή σας. Θα μπορείτε να πλοηγηθείτε στο Διαδίκτυο, να γράψετε ένα έγγραφο, να διαβάσετε ένα email και να δημιουργήσετε παρουσιάσεις από το γραφείο σας, την απομακρυσμένη επιφάνεια εργασίας ή από το σπίτι σας."
Ελέγξτε μόνοι σας το JAWS και αν αυτή η λύση ταιριάζει στις ανάγκες σας, σίγουρα δώστε της μια ευκαιρία!
Αφηγητής
Ο Αφηγητής είναι μια ενσωματωμένη λύση ανάγνωσης οθόνης που παρέχεται με τα Windows 11. Εάν επιλέξετε να το χρησιμοποιήσετε ως πρόγραμμα ανάγνωσης οθόνης της επιλογής σας, ο παρακάτω σύνδεσμος είναι για τεκμηρίωση υποστήριξης σχετικά με τη χρήση του.
Orca
Το Orca είναι ένα πρόγραμμα ανάγνωσης οθόνης που μπορεί να χρησιμοποιηθεί σε διαφορετικές διανομές Linux που εκτελούν το GNOME.
«Το Orca είναι ένα δωρεάν, ανοιχτού κώδικα, ευέλικτο και επεκτάσιμο πρόγραμμα ανάγνωσης οθόνης που παρέχει πρόσβαση στην επιφάνεια εργασίας γραφικών μέσω ομιλίας και ανανεώσιμου μπράιγ.
Η Orca συνεργάζεται με εφαρμογές και κιτ εργαλείων που υποστηρίζουν τη διεπαφή παροχής υπηρεσιών υποβοήθησης τεχνολογίας (AT-SPI), η οποία είναι η κύρια υποδομή υποβοηθητικής τεχνολογίας για το Linux και το Solaris. Οι εφαρμογές και τα κιτ εργαλείων που υποστηρίζουν το AT-SPI περιλαμβάνουν το κιτ εργαλείων GNOME Gtk+, το κιτ εργαλείων Swing της πλατφόρμας Java, το LibreOffice, το Gecko και το WebKitGtk. Η υποστήριξη AT-SPI για το κιτ εργαλείων KDE Qt συνεχίζεται."
Αντιμιλάω
Το Google TalkBack είναι το πρόγραμμα ανάγνωσης οθόνης που χρησιμοποιείται σε συσκευές Android. Για περισσότερες πληροφορίες σχετικά με την ενεργοποίηση και τη χρήση του, ρίξτε μια ματιά σε αυτό το άρθρο στον ιστότοπο υποστήριξης προσβασιμότητας Android.
Υποστήριξη προγράμματος περιήγησης
Αν ψάχνετε για πραγματική υποστήριξη προγράμματος περιήγησης για στοιχεία HTML και χαρακτηριστικά ARIA (Accessible Rich Internet Application), προτείνω caniuse.com για HTML και Υποστήριξη προσβασιμότητας για το ARIA για να λάβετε το πιο πρόσφατο 4-1-1 για την υποστήριξη του προγράμματος περιήγησης. Θυμηθείτε, εάν το πρόγραμμα περιήγησης δεν υποστηρίζει την τεχνολογία, οι πιθανότητες είναι ότι ούτε το πρόγραμμα ανάγνωσης οθόνης θα το υποστηρίζει.
DigitalA11Y μπορούν να βοηθήσουν στη σύνοψη των πληροφοριών του προγράμματος περιήγησης και του προγράμματος ανάγνωσης οθόνης με το άρθρο τους, Αναγνώστες οθόνης και προγράμματα περιήγησης! Ποιος είναι ο καλύτερος συνδυασμός για δοκιμές προσβασιμότητας;
Links
https://support.apple.com/guide/voiceover/with-the-voiceover-rotor-mchlp2719/mac
https://www.w3.org/TR/wai-aria/
https://www.w3.org/WAI/standards-guidelines/aria/
https://support.google.com/accessibility/android/answer/6283677?hl=en
https://support.google.com/accessibility/android/answer/6283677?hl=en
- SEO Powered Content & PR Distribution. Ενισχύστε σήμερα.
- PlatoData.Network Vertical Generative Ai. Ενδυναμώστε τον εαυτό σας. Πρόσβαση εδώ.
- PlatoAiStream. Web3 Intelligence. Ενισχύθηκε η γνώση. Πρόσβαση εδώ.
- PlatoESG. Ανθρακας, Cleantech, Ενέργεια, Περιβάλλον, Ηλιακός, Διαχείριση των αποβλήτων. Πρόσβαση εδώ.
- PlatoHealth. Ευφυΐα βιοτεχνολογίας και κλινικών δοκιμών. Πρόσβαση εδώ.
- πηγή: https://css-tricks.com/demystifying-screen-readers-accessible-forms-best-practices/