Veliko časa preživim v DevTools in prepričan sem, da ga tudi vi. Včasih celo preskočim med njimi, zlasti ko odpravljam napake med brskalniki. Orodja DevTools so zelo podobna samim brskalnikom – vse funkcije v orodjih DevTools enega brskalnika ne bodo enake ali podprte v orodjih DevTools drugega brskalnika.
Obstaja pa kar nekaj funkcij DevTools, ki so interoperabilne, tudi nekatere manj znane, ki jih bom delil z vami.
Zaradi jedrnatosti uporabljam »Chromium« za vse brskalnike, ki temeljijo na Chromiumu, kot so Chrome, Edge in Opera, v članku. Številna orodja za razvijalce v njih ponujajo popolnoma enake funkcije in zmožnosti, tako da je to samo moja okrajšava za sklicevanje na vse naenkrat.
Iskanje vozlišč v drevesu DOM
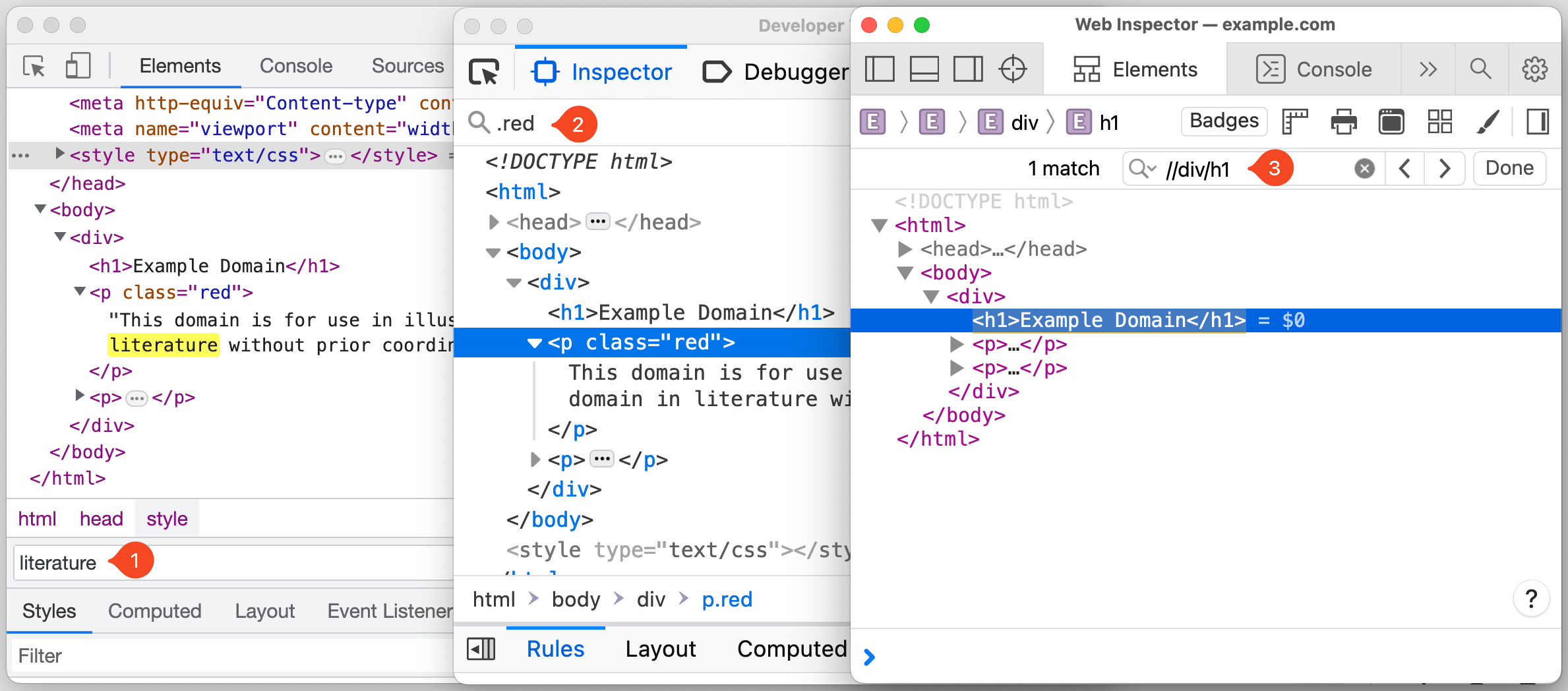
Včasih je drevo DOM polno vozlišč, ugnezdenih v vozliščih, ki so ugnezdena v drugih vozliščih, in tako naprej. Zaradi tega je zelo težko najti točno tistega, ki ga iščete, vendar lahko hitro iščete po drevesu DOM z Cmd + F (macOS) oz Ctrl + F (Windows).
Poleg tega lahko iščete tudi z veljavnim izbirnikom CSS, kot je .red, ali z uporabo XPath, npr //div/h1.

V brskalnikih Chromium med tipkanjem fokus samodejno preskoči na vozlišče, ki se ujema z iskalnimi kriteriji, kar je lahko moteče, če delate z daljšimi iskalnimi poizvedbami ali velikim drevesom DOM. Na srečo lahko to vedenje onemogočite tako, da se odpravite na Nastavitve (F1) → Preferences → Globalno → Iščite med tipkanjem → Onemogoči.
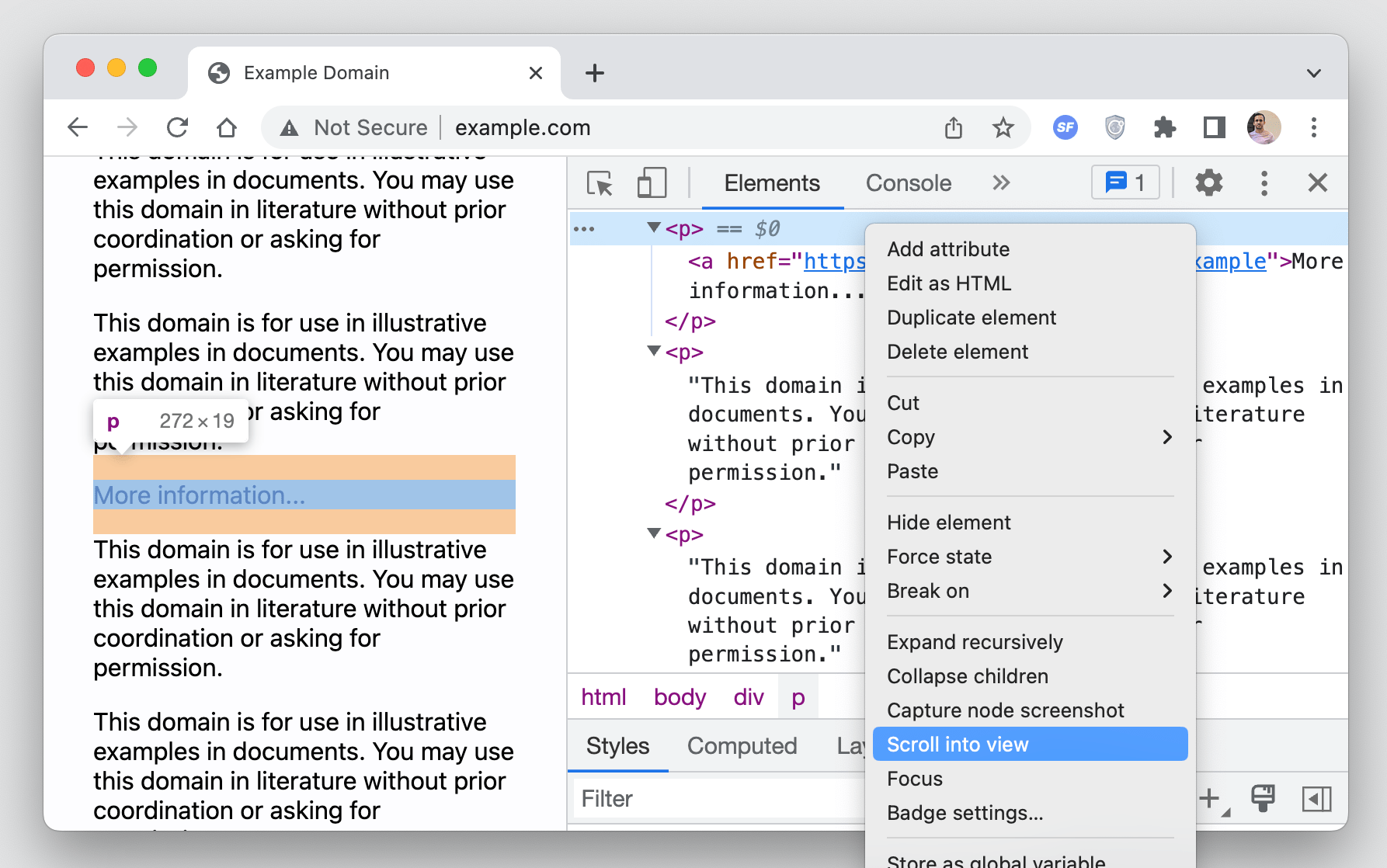
Ko poiščete vozlišče v drevesu DOM, se lahko pomikate po strani, da vozlišče pripeljete v vidno polje, tako da z desno miškino tipko kliknete vozlišče in izberete »Pomakni se v pogled«.

Dostopajte do vozlišč s konzole
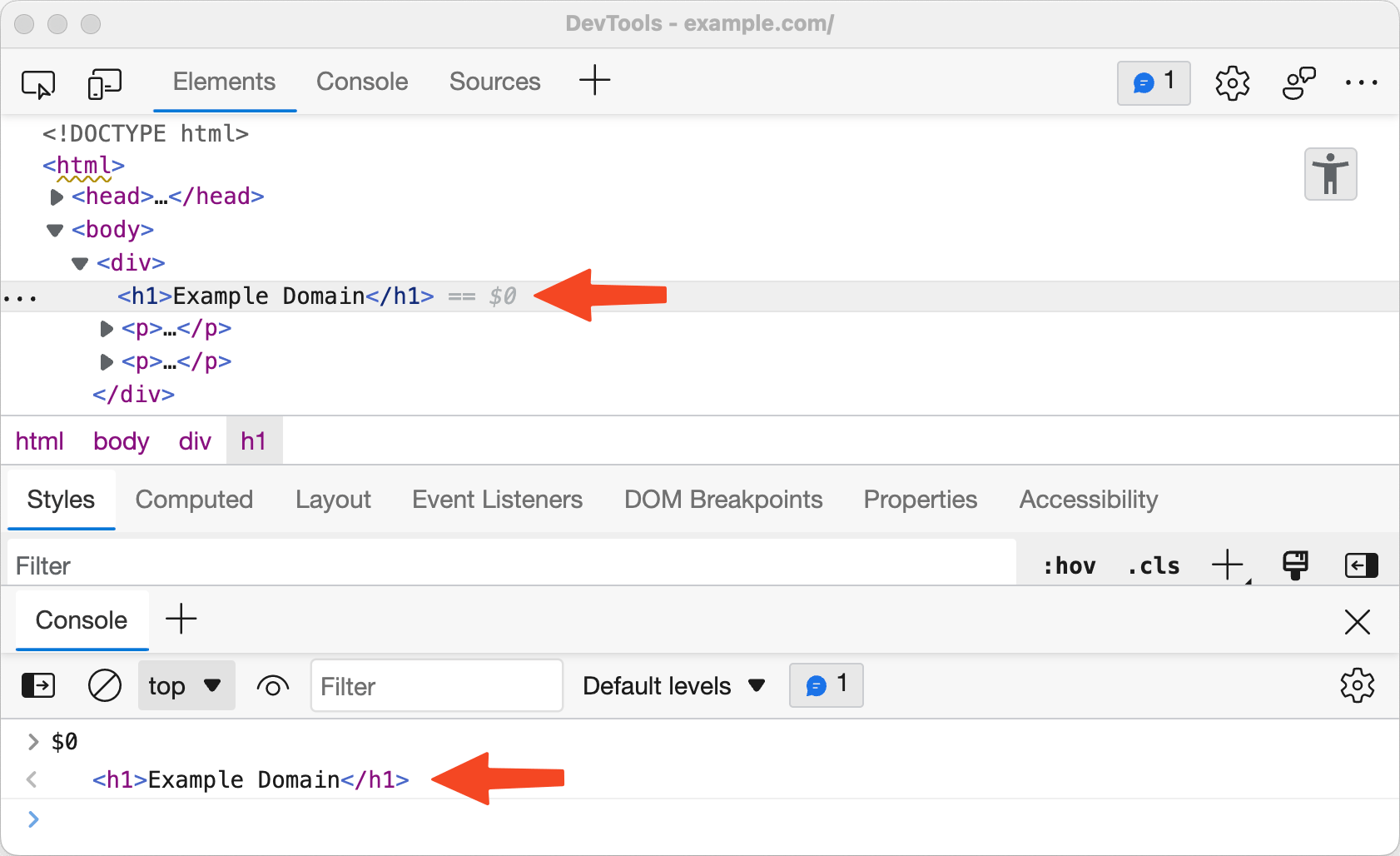
DevTools ponuja veliko različnih načinov za dostop do vozlišča DOM neposredno iz konzole.
Na primer, lahko uporabite $0 za dostop do trenutno izbranega vozlišča v drevesu DOM. Brskalniki Chromium naredijo to še korak dlje, saj vam omogočajo dostop do vozlišč, izbranih v obratnem kronološkem vrstnem redu zgodovinskega izbora z uporabo, $1, $2, $3, Itd

Druga stvar, ki vam jo omogočajo brskalniki Chromium, je kopiranje poti vozlišča kot izraz JavaScript v obliki document.querySelector z desnim klikom na vozlišče in izbiro Kopiraj → Kopiraj pot JS, ki ga lahko nato uporabite za dostop do vozlišča v konzoli.
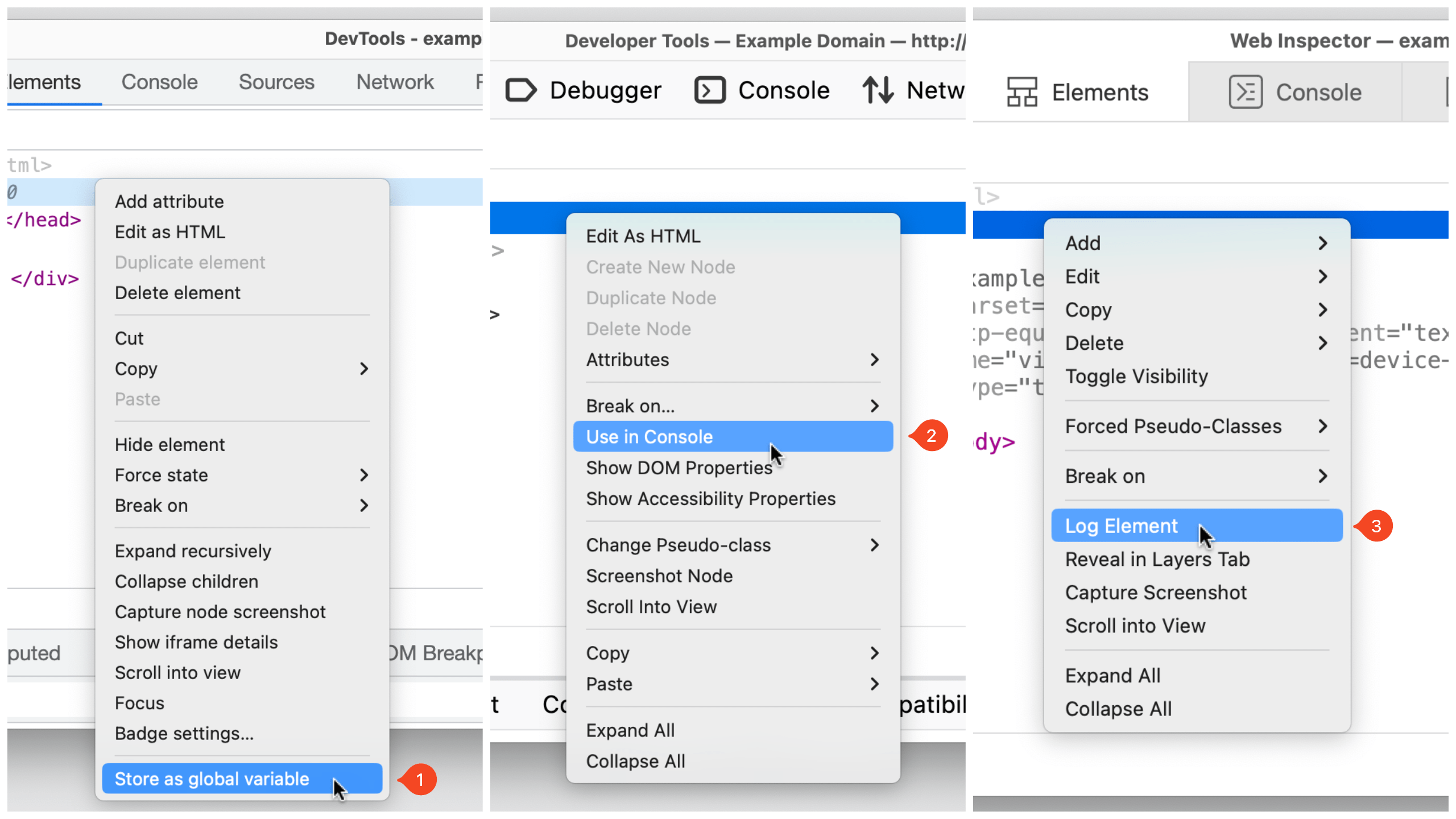
Tu je še en način za dostop do vozlišča DOM neposredno iz konzole: kot začasna spremenljivka. Ta možnost je na voljo z desnim klikom na vozlišče in izbiro možnosti. Ta možnost je v orodjih za razvijalce vsakega brskalnika označena drugače:
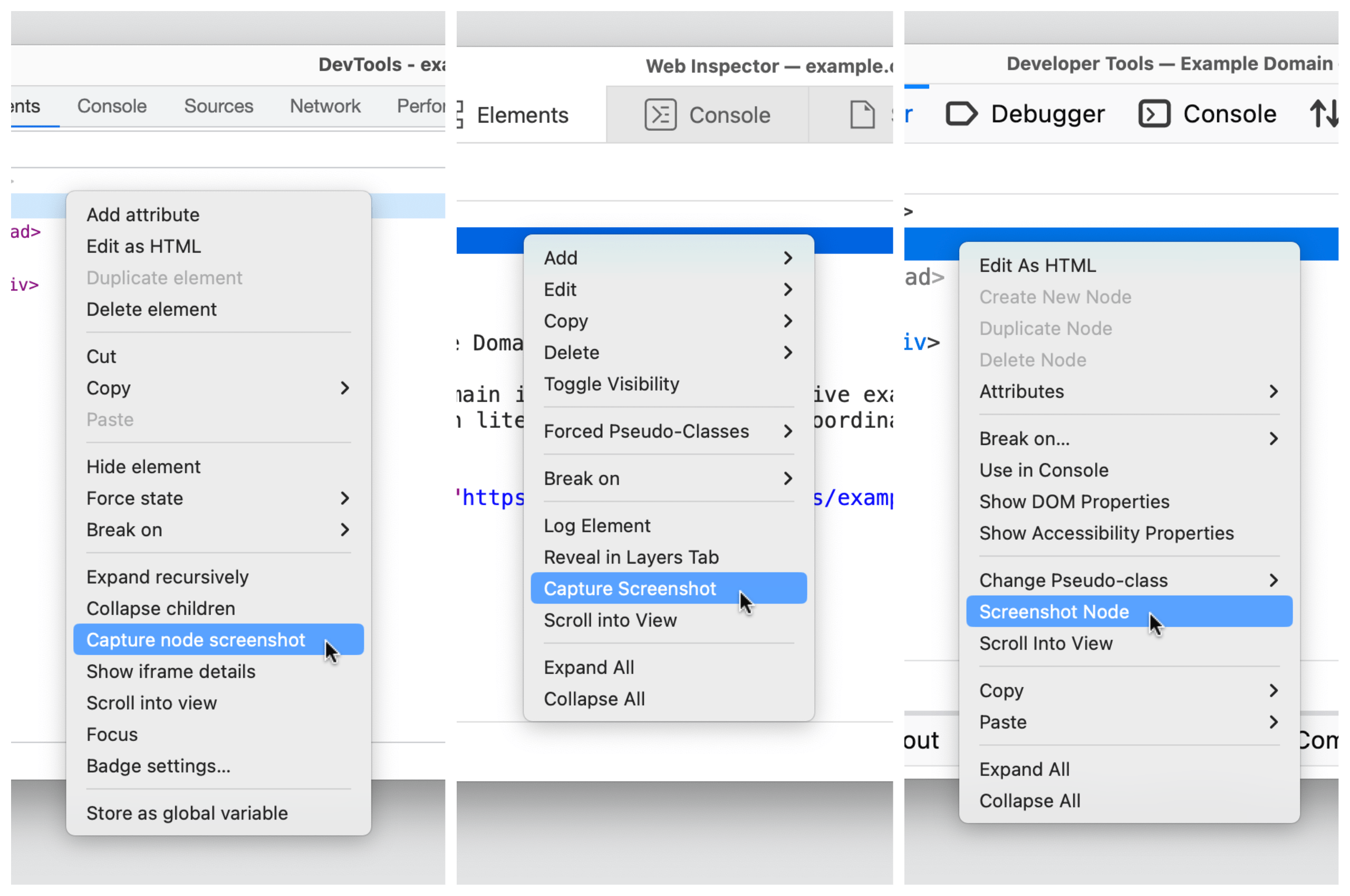
- krom: Desni klik → “Shrani kot globalno spremenljivko”
- Firefox: Desni klik → “Uporabi v konzoli”
- Safari: Desni klik → “Element dnevnika”

Vizualizirajte elemente z značkami
DevTools lahko pomagajo vizualizirati elemente, ki se ujemajo z določenimi lastnostmi, tako da prikažejo značko poleg vozlišča. Značke je mogoče klikniti, različni brskalniki pa ponujajo različne značke.
In Safari, je v orodni vrstici plošče Elements gumb za značko, ki ga lahko uporabite za preklop vidnosti določenih značk. Na primer, če ima vozlišče a display: grid or display: inline-grid Zanj velja deklaracija CSS, a grid zraven je prikazana značka. S klikom na značko bodo na strani označena mrežna območja, velikosti sledi, številke vrstic in drugo.

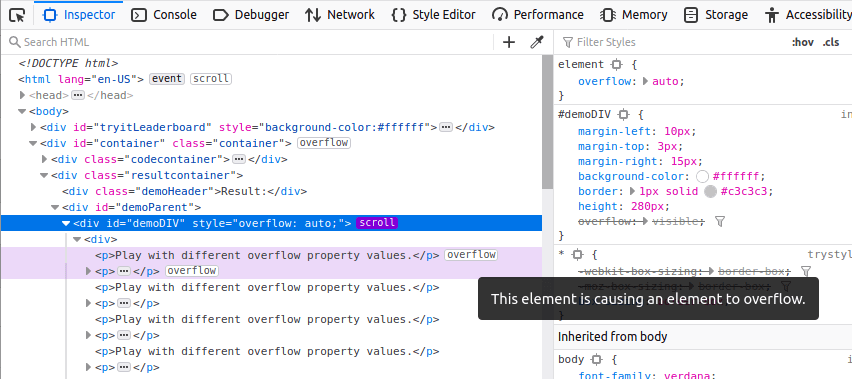
Značke, ki so trenutno podprte v FirefoxDevTools uporabnika so navedena v Firefoxu izvorni dokumenti. Na primer a scroll značka označuje element, po katerem se je mogoče premikati. S klikom na značko se element, ki povzroča prelivanje, označi z znakom overflow značko zraven.

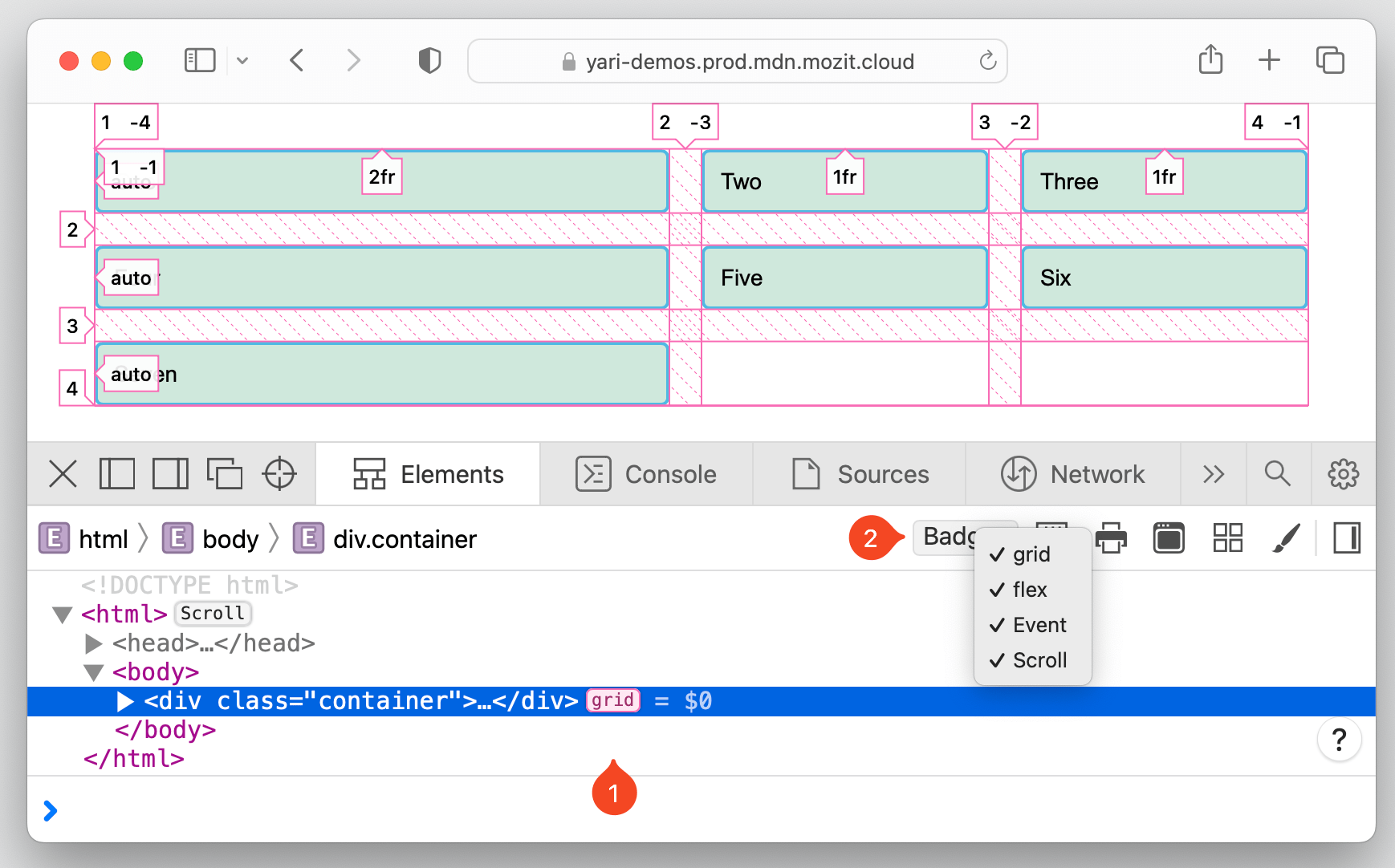
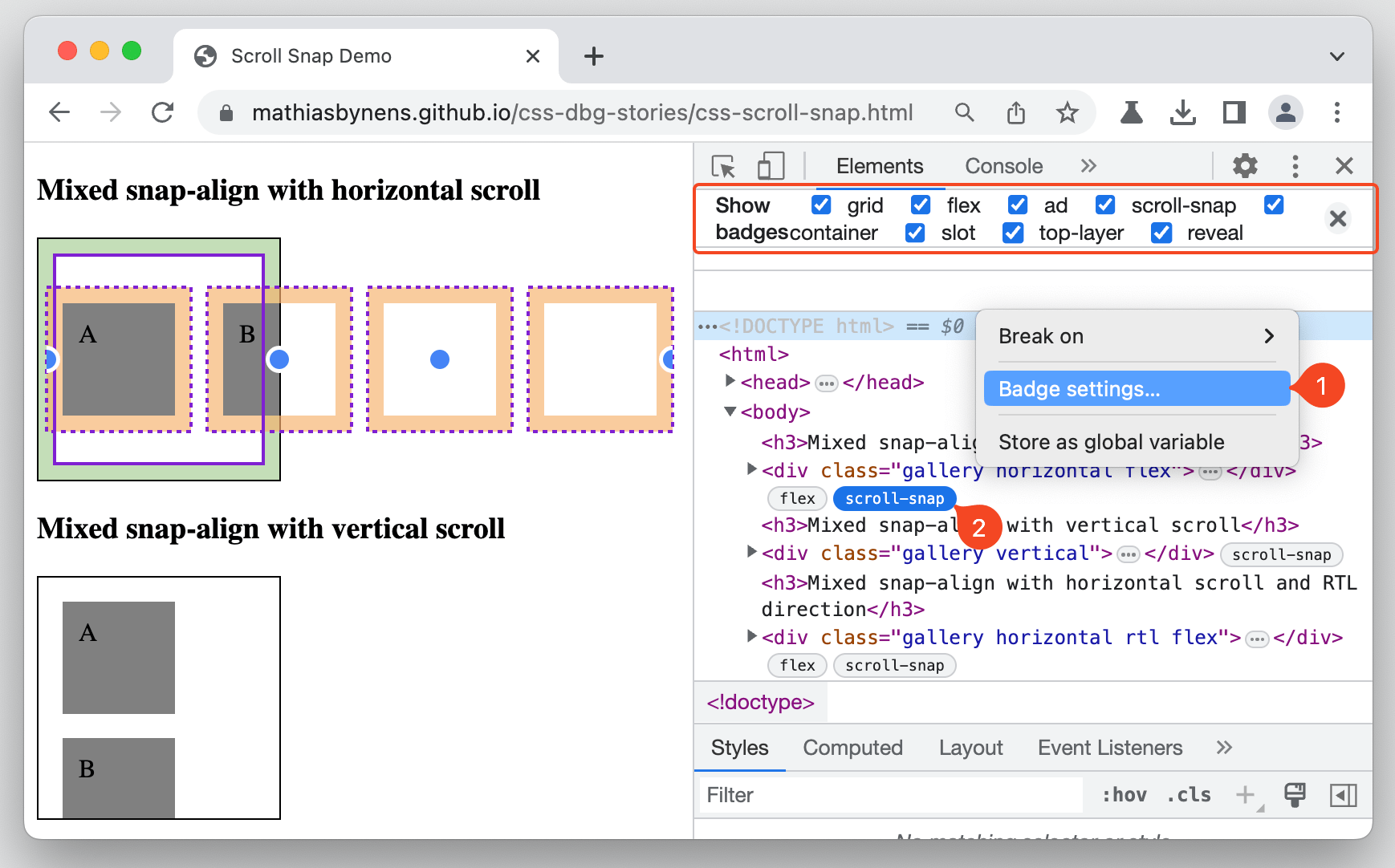
In krom brskalnikih, lahko z desno miškino tipko kliknete katero koli vozlišče in izberete »Nastavitve značke ...« da odprete vsebnik s seznamom vseh razpoložljivih značk. Na primer, elementi z scroll-snap-type bo imel a scroll-snap značko zraven, ki ob kliku preklopi scroll-snap prekrivajo ta element.

Snemanje posnetkov zaslona
Že nekaj časa lahko posnamemo posnetke zaslona iz nekaterih orodij za razvijalce, zdaj pa je na voljo v vseh in vključuje nove načine za fotografiranje celotne strani.
Postopek se začne z desnim klikom na vozlišče DOM, ki ga želite zajeti. Nato izberite možnost za zajem vozlišča, ki je drugače označeno glede na to, katera orodja za razvijalce uporabljate.

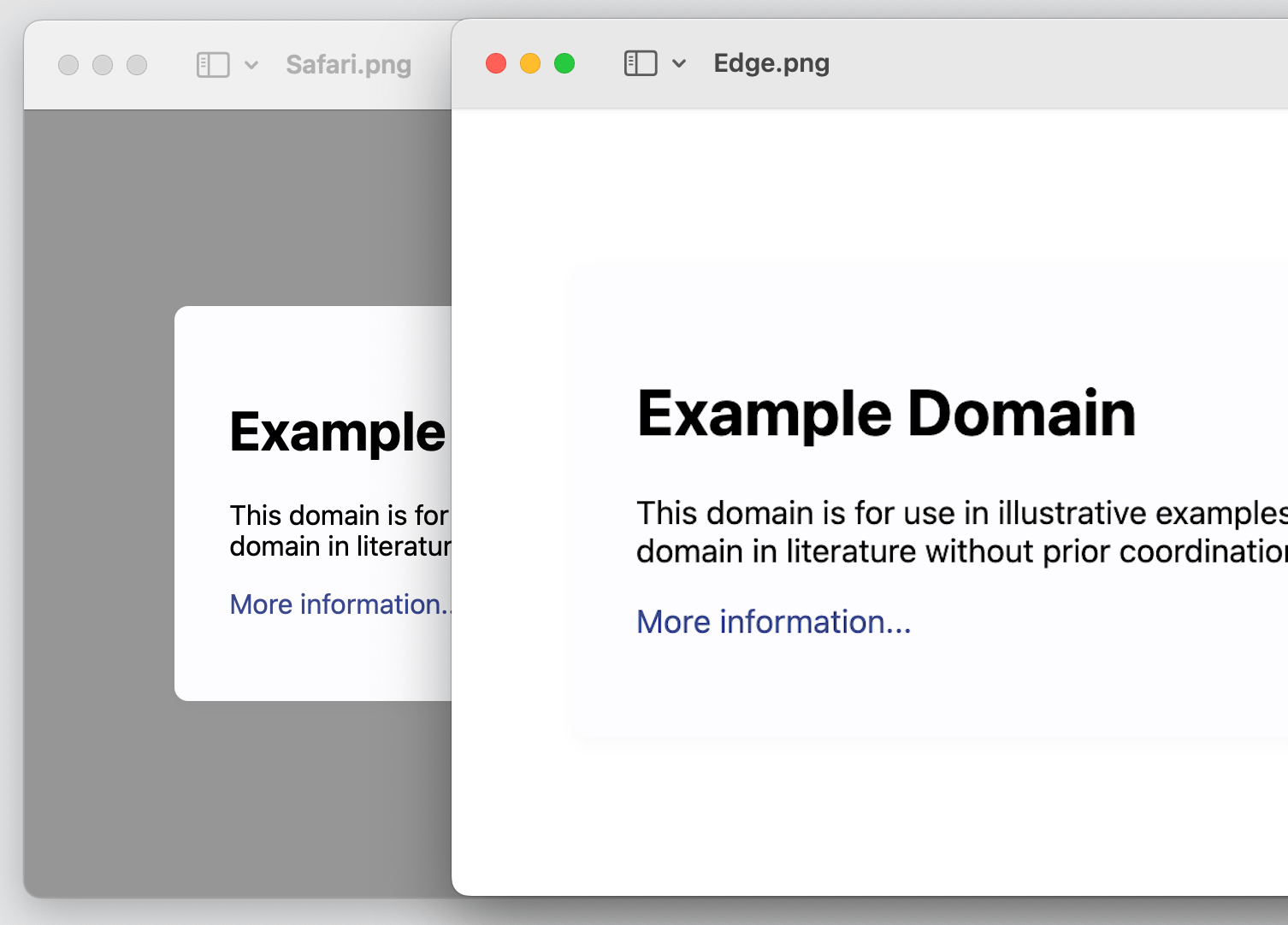
Ponovite iste korake na html vozlišče, da posnamete celostranski posnetek zaslona. Ko to storite, pa je vredno omeniti, da Safari ohrani prosojnost barve ozadja elementa - Chromium in Firefox ga bosta zajela kot belo ozadje.

Obstaja še ena možnost! Posnamete lahko »odzivni« posnetek zaslona strani, ki vam omogoča, da zajamete stran pri določeni širini vidnega polja. Kot bi lahko pričakovali, ima vsak brskalnik na različne načine.
- krom:
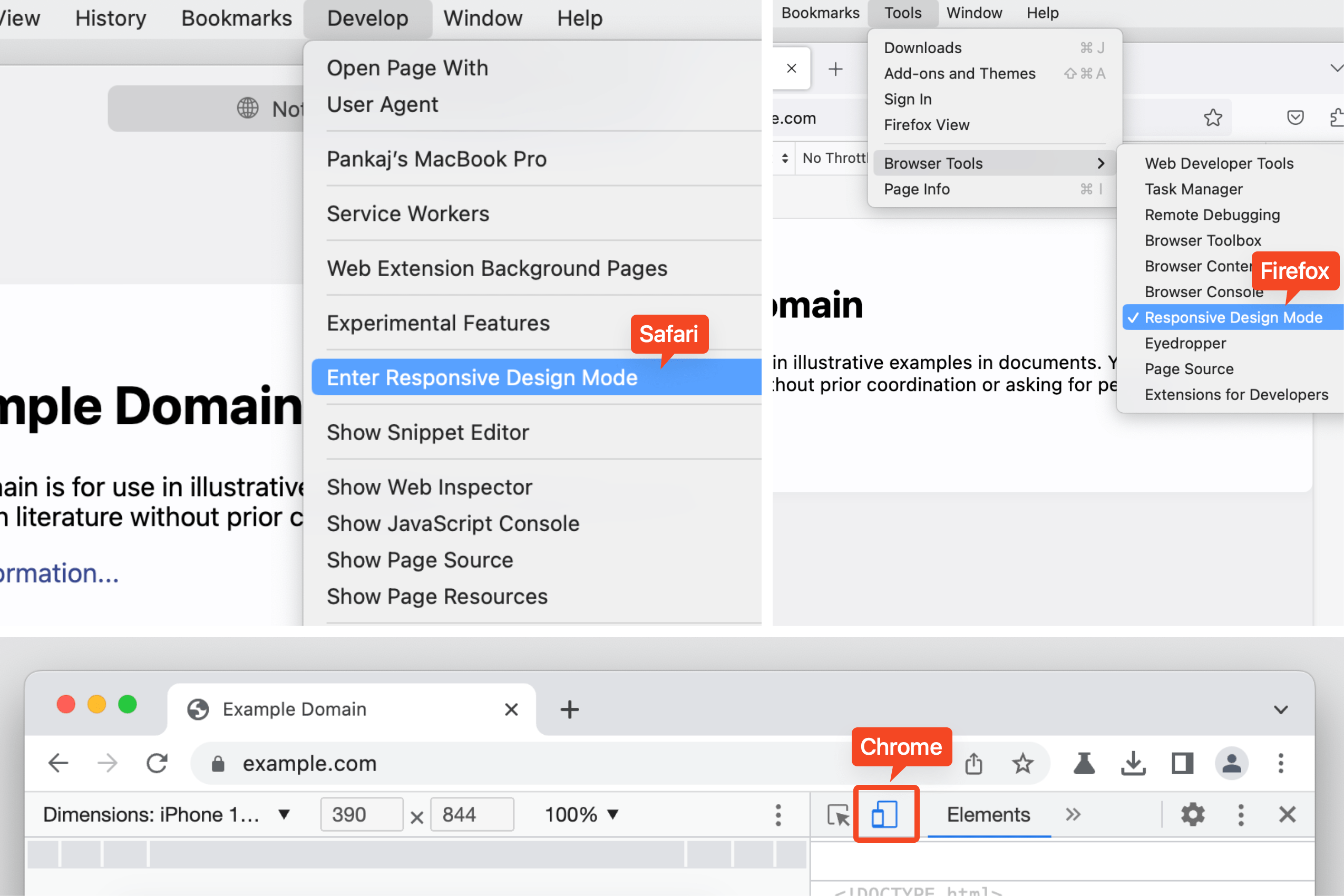
Cmd+Shift+M(macOS) ozCtrl+Shift+M(Windows). Ali pa kliknite ikono »Naprave« poleg ikone »Pregled«. - Firefox: Orodja → Orodja brskalnika → »Način odzivnega oblikovanja«
- Safari: Razvoj → “Vstopite v način odzivnega oblikovanja”

Nasvet za Chrome: preglejte zgornjo plast
Chrome vam omogoča vizualizacijo in pregledovanje elementov zgornje plasti, kot so pogovorno okno, opozorilo ali modal. Ko je element dodan v #top-layer, dobi a top-layer značka zraven, ki vas ob kliku preskoči na vsebnik zgornje plasti, ki se nahaja takoj za </html> oznaka.
Vrstni red elementov v top-layer posoda sledi vrstnemu redu zlaganja, kar pomeni, da je zadnja na vrhu. Kliknite na reveal značko za skok nazaj na vozlišče.
Nasvet za Firefox: Skoči na ID
Firefox poveže element, ki se sklicuje na atribut ID, na njegov ciljni element v isti DOM in ga označi s podčrtajem. Uporaba CMD + Click (macOS) oz CTRL + Click (Windows) ) za skok na ciljni element z identifikatorjem.
Zavijanje
Kar nekaj stvari, kajne? Čudovito je, da obstaja nekaj neverjetno uporabnih funkcij DevTools, ki so podprte v Chromiumu, Firefoxu in Safariju. Ali obstajajo druge manj znane funkcije, ki jih podpirajo vsi trije in so vam všeč?
Nekaj virov imam blizu, da sem na tekočem z novostmi. Mislil sem, da jih bom delil s tukaj:
- Distribucija vsebine in PR s pomočjo SEO. Okrepite se še danes.
- Platoblockchain. Web3 Metaverse Intelligence. Razširjeno znanje. Dostopite tukaj.
- vir: https://css-tricks.com/some-cross-browser-devtools-features-you-might-not-know/